Membuat Peta Situs ke Blogger Dengan Gambar Mini Posting

Ikuti langkah langkahnya di bawah ini sangat mudah untuk dipahami dan diterapkan di blog sobat 100 persen dijamin berhasil.
Langkah langkahnya sebagai berikut:
1. Login ke Dashboard Blogger dan kemudian Klik Tema/tempelate
2. Kemudian Klik Edit HTML
3. Setelah masuk ke halaman edit HTML Salin kode CSS di bawah ini dan letakkan sebelum </head> Jangan lupa untuk klik save ya.
Kode CSS
<style type="text/css">
#table-outer table {width:100%;margin:0;padding:0;}
#table-outer input, #table-outer select {padding:4px;font:inherit;border:2px solid #ecf0f1;width:100%;box-sizing:border-box;}
#table-outer select {cursor:pointer;outline:none}
#table-outer input:focus{outline:none}
#resultDesc {margin-bottom:10px;}
#feedContainer {overflow:hidden;margin-top:20px;}
#feedContainer strong {font-size:10px;}
#feedContainer, #feedContainer li {padding:0;margin:0;list-style:none;}
#feedContainer li {float:left;width:50%;margin-bottom:10px;position:relative;z-index:0;}
#feedContainer .inner {padding:8px;margin:0 5px;position:relative;background-color:#fff;border:1px solid #ddd;height:133px;overflow: hidden;}
#feedContainer img {float:left;margin: 0 8px 0 0;max-width:100%;border:1px solid #f9f9f9;padding:2px;}
#feedContainer .toc-title {max-height:33px;overflow:hidden;}
#feedContainer .toc-title:hover {text-decoration:underline;}
#feedContainer .news-text {font-size:11px;overflow: hidden;}
#feedNav a, #feedNav span {display:block;text-align:center;color:#fff;text-decoration:none;background-color:#444;padding:5px 0;width:100%;margin:0;transition:all 0.3s linear;}
#feedNav a, #feedNav span:hover {background-color:#333;transition:all 0.3s linear;}
#feedContainer .date {display:none;position:absolute;bottom:0;right:0;background-color:transparent;color:#fff;font-size:9px;padding:3px 2px;width:35px;}
#feedContainer .date .dd {font-size:9px;line-height:5px;font-weight:bold;}
#feedContainer .date span {display:inline-block;line-height:5px;text-align:center;
margin-left:5px;}
</style>4. Setelah kode CSS diletakan dengan tepat dan benar. Sekarang kembali di Dasbor Blogger Klik Halaman
5. Kemudian Klik Halaman baru
Kode HTML Sitemap
<div id="table-outer"><table><tbody>
<tr><td width="48%"><label>Posts sort by: </label></td><td><select id="orderFeedBy"><option selected="" value="published">New post</option><option value="updated">Post updated</option></select></td></tr>
<tr><td width="48%"><label>Posts sort by category : </label></td><td><span id="labelSorter"><select disabled=""><option selected="">Loading...</option></select></span></td></tr>
<tr><td width="48%"><label>Search by keyword : </label></td><td><form id="postSearcher"><input placeholder=" Search here ..." type="text" /></form></td></tr>
</tbody></table></div><header id="resultDesc"></header>
<ul id="feedContainer"></ul><div id="feedNav" style="margin:0 6px 15px">Loading...</div>
<script src='https://cdn.rawgit.com/Qposter/tocs/master/tocs.js' type='text/javascript'></script>
<b:if><style type="text/css">
#post-wrapper,#table-outer form{margin:0}
.post-body {border:1px solid #ddd;margin-top:0}
.post-body table th, .post-body table td, .post-body table caption{border-top:none;border-right:none;border-left:none}
.breadcrumbs,.home-link,#comments,#blog-pager{display:none;height:0;visibility:hidden}
@media screen and (max-width:480px) {#feedContainer .news-text {display:none}}
</style>
</b:if>9. Kemudian tingal publikasikan.
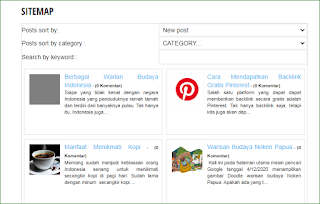
10. Selesai, sekarang bisa di lihat tampilan di website sobat.
Demikian Cara Menambahkan Peta Situs ke Blogger Dengan Gambar Mini Posting (Post Thumbnails) sangat mudah sekali dan simpel. Terima kasih atas kunjungannya.

0 Response to "Membuat Peta Situs ke Blogger Dengan Gambar Mini Posting "
Posting Komentar
Silahkan Berkomentar Dengan Bijak